Każdy webmaster ma swoje „przekonania”, a także upodobania, dotyczące narzędzi z których korzysta.
Część pracy wykonuje niepotrzebnie sam, w momencie gdy mógłby skorzystać z naprawdę świetnych, przetestowanych i sprawnych rozwiązań.
Poniżej przedstawię część moich ulubionych narzędzi, bez których praca była by mniej przyjemna.
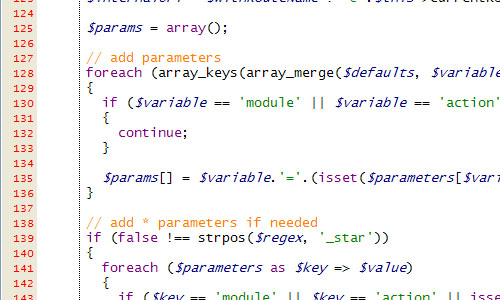
Edytor kodu
Osobiście skłaniam się do najprostszych rozwiązań, ale nie wyobrażam sobie pracy bez takich funkcji jak np. kolorowanie składni. Obecnie na rynku każdy zaawansowany kombajn posiada szereg funkcji takich jak automatyczne wcięcia, kolorowanie składni, automatyczne zamykanie tagów, ja polecam mały prosty programik notepad2, nawiązujący do windowsowego notatnika. Posiada schematy kolorowania składni najbardziej popularnych języków. Pozwala na czytelne wyświetlanie bloków kodu, ze względu na wcięcia i odpowiednią ich prezentację. Jest ekstremalnie szybki i banalny w obsłudze.
Poprawne wyświetlanie na większości przeglądarek
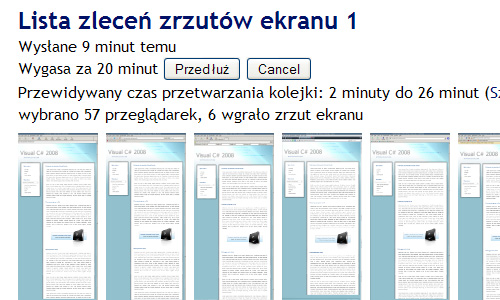
Każdy webmaster boryka się z tym problemem. Pomijam przyczyny różnic w wyświetlaniu stron, oraz jakie przeglądarki sprawiają najwięcej problemów, albowiem na pewno będzie jeszcze okazja wrócić do tego tematu, ale klienta, nie interesują te kwestie. „Ma być dobrze” i to się liczy. Trudno jest sobie wyobrazić, iż zainstalujemy na komputerze 20 przeglądarek pod dwudziestoma systemami. Ale nie musimy wcale tego robić. Jeżeli chcemy zobaczyć jak wygląda nasza przeglądarka na innym O/S’ie oraz pod inną przeglądarką, także w zależności od tego czy jest włączona javascript lub też zadana jest konkretna rozdzielczość, wystarczy, że skorzystamy z BrowserShots.
Po kilkunastu do kilkudziesięciu minutach, serwis wygeneruje obrazy według zadanych przez nas kryteriów. Istnieje również komercyjna wersja tego narzędzia, w której jesteśmy obsługiwani „po za” kolejką.
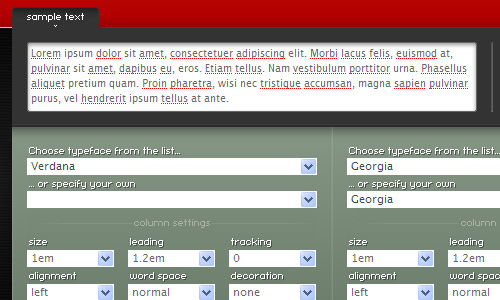
Dobieranie czcionki
Przy każdej stronie zastanawiamy się jaką czcionkę wybrać. Najlepiej, aby można było porównywać kilka krojów pisma ze sobą, w różnych jego ustawieniach. Z pomocą przychodzi serwis TypeTester.org, który pozwala nie tylko porównywać, ale i generować „w locie”, gotowy plik css z wybranymi przez nas ustawieniami. Osobiście, wole samodzielnie to wykonać, ale sam fakt, porównywania różnych czcionek już jest godny uwagi.
Podsumowanie
To tylko część narzędzi wymyślonych przez webmasterów dla webmasterów. Dlatego na pewno jeszcze wrócimy do tego tematu.